相原典佳 のFigmaで作るWebデザイン講座



Webサイトをデザインするうえで、いま最も勢いのあるデザインツールが「Figma」です。

Figmaには、共通のパーツを登録して再利用できる機能、余白や配置を効果的にコントロールできる機能、コーダーさんにスムーズに受け渡しできる機能、デザイナーだけでなく複数の立場の人とのコミュニケーションがしやすくなる機能など、他のデザインツールには見られない魅力がたくさんあります。

本講座は、Figmaの基本機能を習得しながら、数ページのWebデザインを一緒に作っていくハンズオントレーニングです。Figmaの特徴と強みを、じっくり1日かけて学びましょう。また、プラグインの「Figma to STUDIO」「Figma for VS Code」なども紹介します。

デザインに興味がある初学者さんはもちろん、他分野のデザイナーや、Adobe PhotoshopやXDなどの他ツールからFigmaに乗り換えたい人にもおすすめの講座です。
修了目標
本講座の受講修了時に、以下のスキル習得を目指します。
- Figmaの基本的な使い方を身につける
- Figmaの独自機能を試す
- WebページをFigmaでデザインする
カリキュラム概要
- WebデザインとUIデザイン
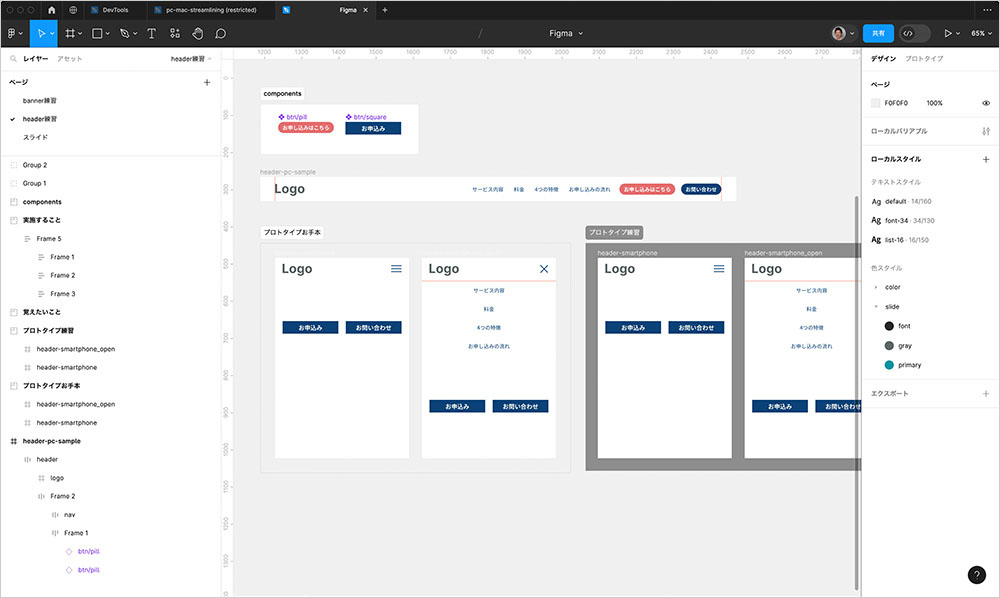
- Figmaのツール・画面
- よく使う要素を登録して使い回す
- コンポーネントを作成する
- Webページを作ろう
- プロトタイプと共有
- 開発モード
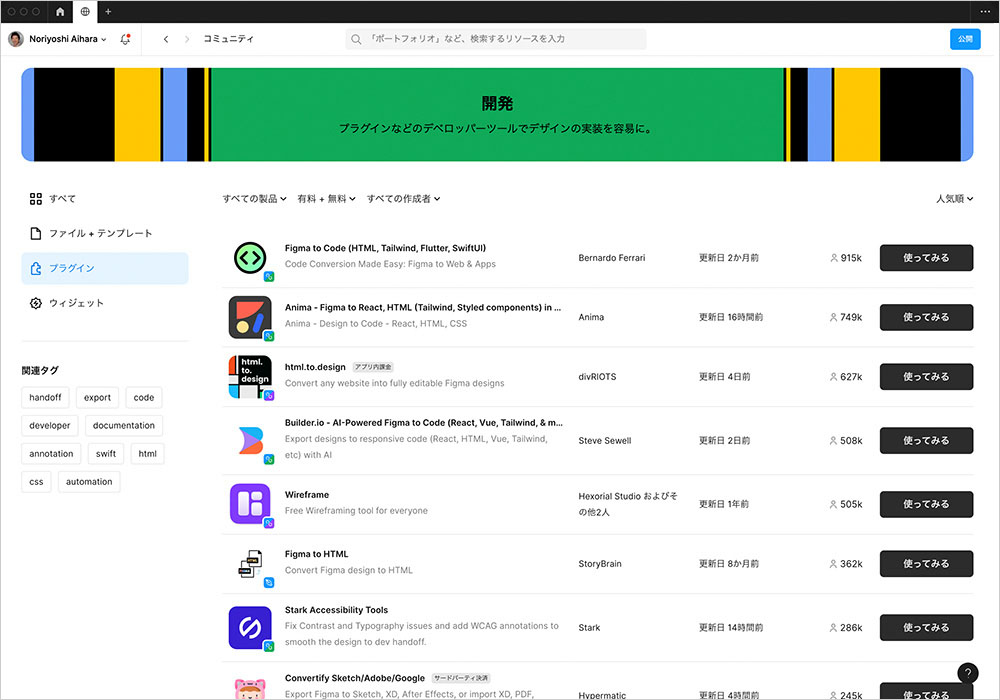
- プラグインを導入する
*カリキュラムの進度および内容は、受講者全員の理解度・習得度によって変更される場合があります。
- 配布教材
- ・オリジナルFigmaデザインデータ
*講座終了後はそのままお持ち帰りいただけます。 - 使用アプリケーション
- ・Figma
・Google Chrome - 受講環境
- ・Figma(最新バージョン)
・Google Chrome(最新バージョン) - ご持参していただくもの
- ・受講用のノートPC(Mac又はWindows)
・Figma ※当日までにインストールし無料アカウントを作成しておいてください。
・Google Chrome
- 講師
- 相原典佳
- 定員
- 12名
- このような方におすすめ
- ・デザイナー志望の方
・Figmaの使い方を身につけたい方
・Webデザイナーとして、Adobe製品からFigmaに乗り換えたい方
・UIデザインをしてみたい方
受講料
全講座一律 29,800円(税込み)
受講料には、書籍・テキストなどの料金などを含んでおります。別途、入会金などは必要ありません。
本講座はハローワーク・公益財団法人東京しごと財団等の助成金対象講座です。
開講日・お申し込み
次回開催日が決まるまでお待ちください
受講希望の方は 受講規約 および よくある質問 のページを閲覧していただき、ご了承の後に下記よりお申し込みください。また Peatixご利用の流れもご参照ください。


日程が合わない、貸し切り受講したい、など 団体・企業研修 の お問い合わせはこちら から

アクセス
GINZA SCRATCH
〒104-0061 東京都中央区銀座6-12-13 大東銀座ビル2F
ロクナナワークショップ銀座 GINZA SCRATCH は中央通りGINZA SIXの裏手、みゆき通りに面しています。「むぎとオリーブ」の隣、B1Fに「竹富島」が入ったビルの2階です。

