こもりまさあき のFigma入門講座



Figmaは、SketchやAdobe XDと同等の操作感で海外を中心に人気を集めるUI作成ツールで、スマートデバイスやWebの画面設計だけでなくプロトタイピングの機能なども備えています。
個人での作業はもちろんのことバージョン履歴の保存など、チームでの作業も外部ツールに頼ることなく円滑におこなえるため、最近では国内の事業会社などでの採用事例も増えているようです。
インターフェイスは、簡潔なツール群でその操作に戸惑うことはないでしょう。しかし、機能単位で見ていくと他のツールよりも柔軟に扱えるコンポーネントやライブラリ機能、Webブラウザでの作業をベースとしながらも、各OSごとのデスクトップアプリケーションも用意されており、制作環境を問わないのも魅力のひとつとなっています。
基礎的な使い方がわかったら、講座の仕上げとしてコンポーネントを使ったスマートデバイスの画面作成、プロトタイピングの公開までをおこなってみましょう。

修了目標
本講座の受講修了時に、以下のスキル習得を目指します。
- Figmaの基本的な使い方を覚える
- スタイルの設定やコンポーネントの作り方を覚える
- 作成した画面デザインを利用して、プロトタイプを作成する

カリキュラム概要
- Figmaの動作環境
- Web/macOS、Windows、Unix
- Figmaでできること
- グラフィックエディタとしての機能
- プロトタイピング
- スペックの書き出し
- チームでのコラボレーション
- ファイルのバージョン管理
- プラグインによる機能の追加
- 外部サービスとの連携
- Figmaの階層構造
- ダッシュボード
- チームをベースとしたファイルの階層
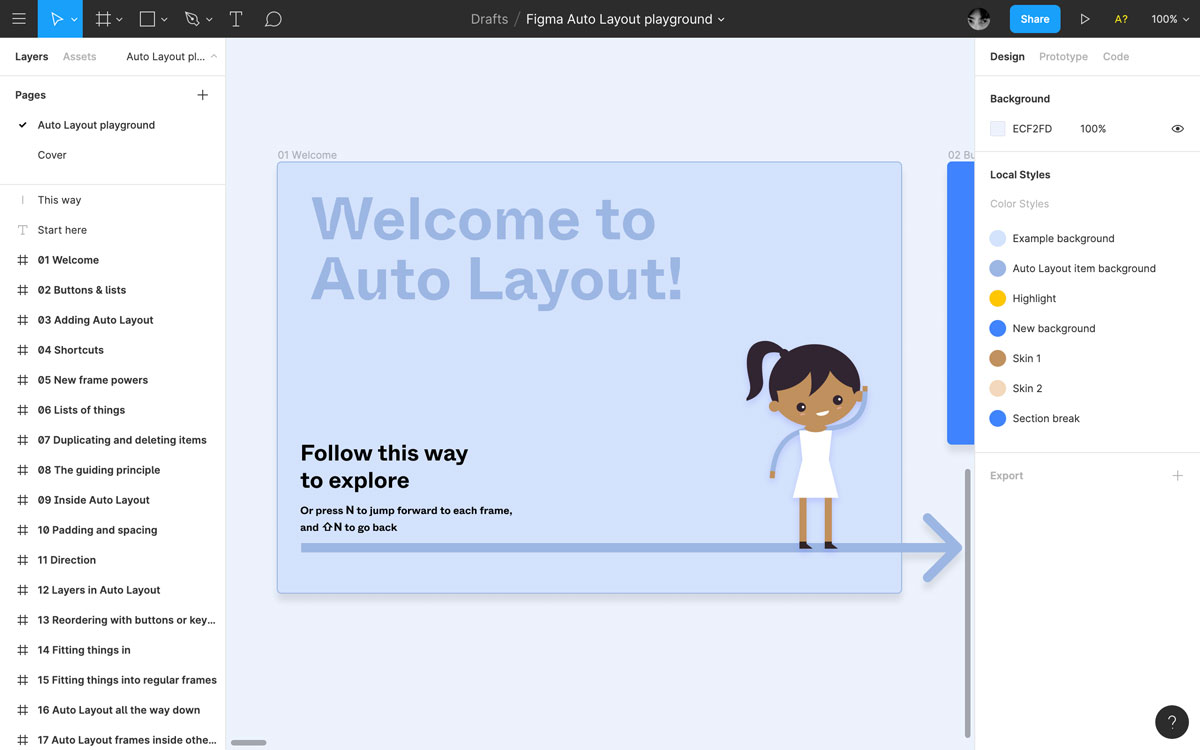
- Figmaの画面構成、基本操作を理解する
- メニューの解説
- 各種ツール
- キャンバス
- レイヤーパネル
- プロパティパネル
- スタイルパネル(テキスト/カラー他)
- Figmaのレイヤー操作をマスターする
- GroupとFrameの違い
- レイヤーの一括リネーム
- レイヤーやオブジェクトの選択
- Smart Selectによるオブジェクトの移動
- Constraintsの使い方
- FrameにGridを指定する
- Auto Layoutを使いこなす
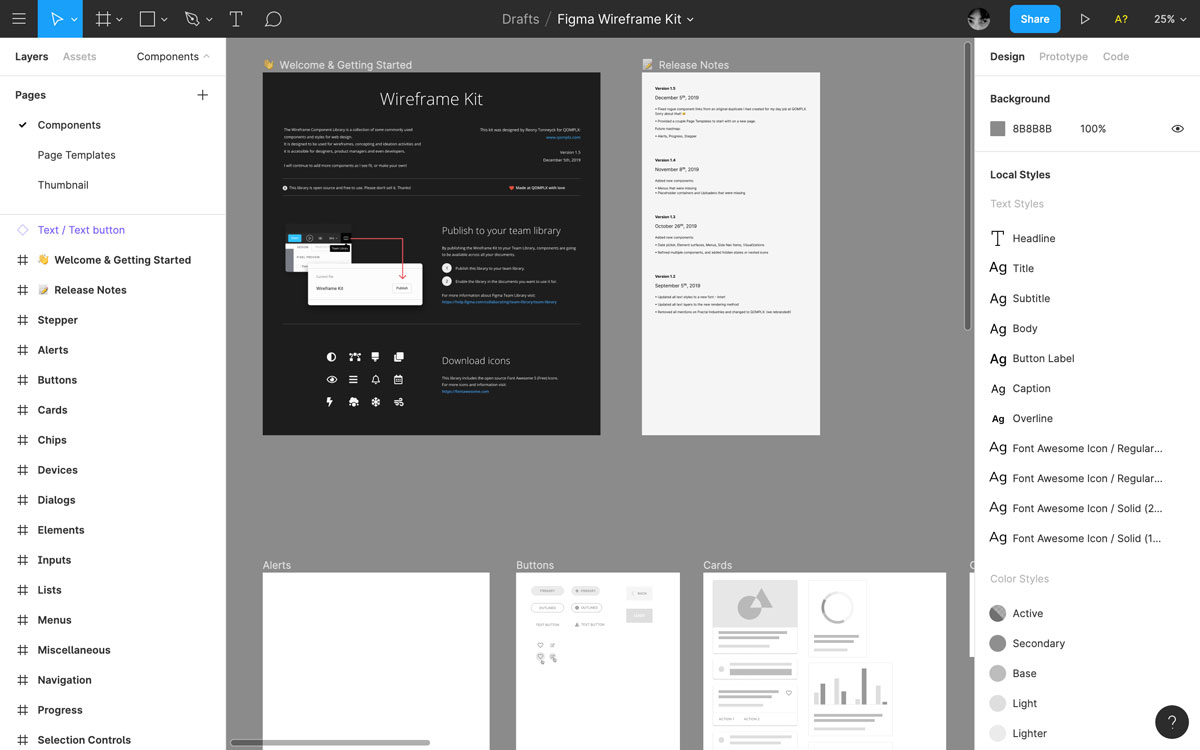
- Figmaのコンポーネント
- コンポーネントの作り方
- コンポーネントに説明を付ける
- コンポーネントの命名規則
- コンポーネントを効率的に作成し操作する
- チームライブラリの使い方
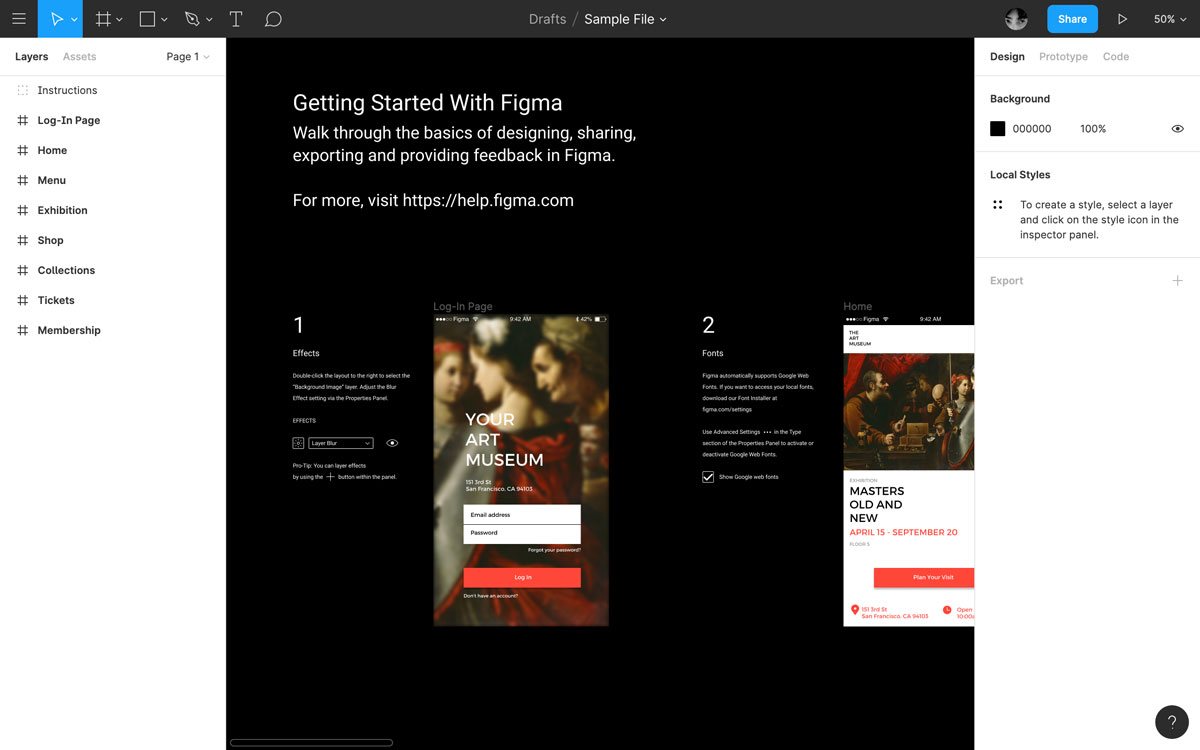
- Figmaにおけるプロトタイピング
- ベーシックなプロトタイプの作成
- 水平・垂直方向のスクロールオーバーフロー
- Smart Animateによる画面変化
- ファイルのアクセス権限
- メンバーの権限設定
- ファイルの共有設定
- その他の機能
- プラグインの追加
*カリキュラムの進度および内容は、受講者全員の理解度・習得度によって変更される場合があります。

- 使用アプリケーション
- Figma (Google Chrome上で使うWebアプリケーション)
- 講師
- こもりまさあき
- 定員
- 6名
- 対象
- Figmaを始めてみたいけど基礎がわからない
仕事でFigmaを使っているけどそもそものメリットを理解したい
UI設計をやってみたいけど何からやったらいいのかわからない
WebサイトやアプリのUIを作ってみたい